Build Elegant Software In 1 month! How We Did It!
January 26, 2024 •

It’s widely accepted that you cannot build elegant software in less than 30 days, yet I have successfully achieved this. I documented the highlights of this process. I’m excited to share it with you.
Built different?
How so, you might ask? My development process is built on character and determination. I recently launched ElgantDoc. It is a document design tool that allows users to create aesthetically pleasing documents at a fraction of the time of other services. It is affordable, easy to use, and saves time for businesses and individuals. I made a New Year resolution for 2023. This was to develop quality software. Elegantdoc.com is just one example of how you can elegantly build software from scratch in a month. Achieving this goal requires you to be particular about many things.
Minimize to the bare bones
Be a minimalist to be simple. The two go hand in hand. It's about maintaining elegance and efficiency without the 'shiny object syndrome.' Simplicity is the ultimate sophistication. Avoid over-engineering to prevent bloat and unwanted abstractions. Minimizing to the bare bones is not writing fewer lines of code but coding what matters. Developing software from scratch means thinking about 'must have' rather than 'good to have' features. Create something that gets the job done using the least number of programming languages, tools, database systems, and lines of code.
Take ElegantDoc as an example. I already have a minimum viable product with about two weeks of development hours. I simplified the editor to work on the desktop version without a fancy drag/drop editor. I began with four templates instead of the 20 I had in mind. Even ElegantDoc's website is pretty simplistic but has navigation and showcases what the service does. Another example is Duckist.com, which has a minimal website and product design. It has one crucial page for people to use their service of encrypting messages or files.
Sketch first
I utilize rough paper sketches, which are faster than systems like Miro and Draw.io. As a result, I have more creative freedom and reduced clutter, keeping with simplifying things. Less is more. Some questions I ask myself include:
- How can I get rid of as many windows as possible?
- Can the user setting be so simple that they'll require nothing, if not very little?
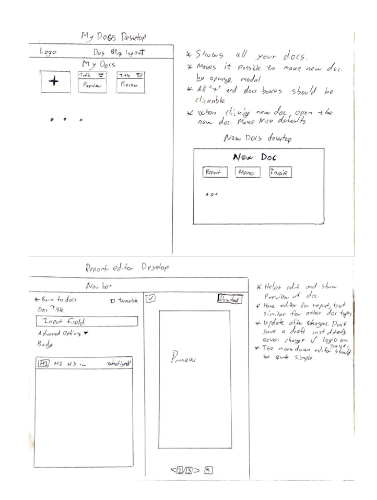
Rather than having a “new” page, create a modal. It helps you to build faster and makes it simpler for users to learn your system, increasing their retention. We have two sketches of ElegantDoc below to explain these concepts.
Although they are not the first drafts, they showcase the idea of moving fast. ElegantDoc has evolved ever since. You can see that we didn't have a login/signup feature in our sketch. In our task description, we stated to copy the design of Protonmail for login and use something similar for signup. While Protonmail differs from our startup, we liked their design. This is essentially our requirements specs as part of our plan.

I represent this with fancy interactive 2-D or 3-D techniques. When building software in a month, a low-fidelity spartan approach is better. Here, we mean paper sketches, usually in diagram form. Your sketch can cover the following necessary elements when you plan to develop software:
Context Diagram
Map out the relationship between the system and the surrounding environment of affected parties, e.g., customers, suppliers, managers, etc.
Use case
This element represents how different users interact with the software and their benefits.
Activity
Activity considers what the different users will be doing at the steps of the use case model. In essence, it is a flowchart of actions.
Steal designs
Steal from others. It's natural to observe what others have already produced, identifying any weaknesses that need improving. For instance, you can look at designs from Airbnb if you want to make a real estate site.
It's about making it better and unique and making it yours. Using a real estate site, you can change the colors, padding, etc., to create your brand. The whole idea is about tweaking. Some developers may consider hiring a designer for a custom design. It can take weeks for a design, even if you find someone, not to mention the high labor cost. Remember, we are here to save time and money.
Test critical assumptions first, omit everything else
Test critical assumptions first; keep what's working and omit what isn't. With ElegantDoc, I first tested to see if we could create a nice and easy PDF with Python. I made a small command line script for building the PDF. If it were not possible to create beautiful PDFs easily, that would mean remaking our PDF rendering engine.
That would make this project too time-consuming, and thus, I'd scrap it before wasting too many resources. I do code reviews even though it is time-consuming. It helps to have another pair of eyes when you develop software to evaluate potential defects, improve your code's quality, and transfer new knowledge. It helps simplify solutions before the solution gets over-engineered. We also have a manual tester assessing things as we move along. While not the most efficient method, good testers aren't pricey. With a small product, they work fine, and it only takes a few hours to go through all the functionality.
Don't hire too many people
Adding people to a late software project makes it later. A month to build elegant software is too late for many people. This means the approach to hiring software developers needs to be effective by choosing small but experienced teams.
I have a single front-ender and a single back-ender. I also have a single team leader who contributes to the programming and tests everything. I have a fantastic writer to help market the software. Together, they form my team. There are several reasons why having a small team is beneficial:
Easier collaboration
Working in the same office or remote setting is easy with a small group of developers, allowing for simple communication. This collaboration also fosters closer relationships because you can get to know your teammates better.
Increased learning
You can turn the fact of having limited resources into a positive. Each team member must be responsible for more different software features than usual. It increases problem-solving abilities.
More business-level involvement
The software build process goes beyond engineering. We must consider customer support, sales, marketing, and so on. You are a small part of a large operation with fewer responsibilities in a large corporation.
It is easier to see the bigger picture within a small team.
Set concise requirements and roadmap
You should follow a logical sequence of steps when you build software applications. This is why a roadmap is essential to plan every process stage. These are guidelines that all team members should know before they start working.
They will precisely know what needs to be done and when, saving much time on the project.
The roadmap first defines the software's vision and the 'why' for the product's existence. Your team will create the long-term blueprint of the goals and themes. It completes actionable tasks with deliverables during this time.
Define best practices
When moving fast and for sustainability, we found benefits focusing on
- KISS (Keep It Simple, Stupid)
- YAGNI (You Ain't Gonna Need It)
- Make your code readable.
In other words, avoid any extra engineering. Solve, for now, don’t think later, and avoid these:
- Excessive refactoring
- DRY (Don't Repeat Yourself)
- Focus on your technical debt
CI/CD
These are often overused and not useful when you’re doing small work. CI/CD becomes more vital, but DRY is one of the most overused patterns. I’ll soon make a blog article about why you should avoid DRY. Subscribe to my newsletter conveniently located to your right to not miss out on its release. You’ll get notified of this and every other article that we release. It’s all free and holds a lot of benefits for you.
Try different ideas to create a good logo
You should have all the steps to create a software program. The logo design is the easiest step and is something you don’t need to worry excessively about, especially at the beginning.
Our rule is that you don't need to break the bank here. The expensive route isn't necessarily the best when cheaper options are available to get the job done.
You can use sites like freeimagegenerator.com and alamy.com to build ideas. Be as minimalistic as possible; that has been the trend for any business. Stripped-down logos are more memorable, consistent, and adaptable across different platforms.
Visit freelancing platforms like Fiverr, where you will find someone to design your logo at an affordable price.
Deploy simple
Low-code and no-code solutions have become increasingly common for developers to build software. It's certainly great if it's possible for your project. Keep development simple. You won't need to be web-scalable as you won't have a lot of users. Having this problem is good! Now you know what to focus on. Keep things simple. We use Caddyserver (an alternative to NGINX) and run it on a VPS (Virtual Private server). It’s simple, cheap, and it works. If you’re familiar with Heroku, do that. Avoid using fancy stuff like Kubernetes. It won't give you anything.
Use simple databases
There’s no need to use a full-blown SQL server. SQLite3 is sufficient. It is easy to set up and enables simple backups. The second straightforward option is choosing a directory with JSON files. It sounds outlandish, but it is often good enough.
Configuration
Keep it simple with just a config file - no need to use a specialized system or anything else.
Staging environment
A simple setup system results in a relatively easy staging environment, which we believe is worth it. This method allows for a 'finished' system, where a tester can test everything before going live.
No automated testing happens at this stage since we move fast. We don't write unit tests as they would break the following week. Adding unit tests or continuous unit testing makes more sense after going live and when you have new features.
Why would you do it in a month?
We have reached the final part of learning to build great software in only 30 days. Why would you do it in such a short period? After all, good rarely comes from rushing things.
The goal is to create a minimum viable product as early as possible, which can be improved later based on user feedback. It doesn't need to be perfect, but it should have enough functionality for user feedback.
This is the agile approach to software engineering, which is different from the traditional waterfall approach. It is more linear and aims for a complete product after the project's completion.
On the other hand, agile is about being swift and flexible, delivering the product in increments. You break down tasks into smaller planned iterations, lasting 1 to 4 weeks. Long-term planning is not the objective despite the software's vision being laid out beforehand. This is one way that you can create software faster and at a cheaper cost.
Building elegant software in a month requires much experience and planning, but you can deliver a scaled-down version. We believe it's the best method for testing out a product. Don’t you agree? Read 10 Reasons Why Software Developer Is a Great Career Choice to learn of the amazing benefits the sector has to offer.


